Curriculum Vitae

Claudio José Andrade
📍 Localização: Japão
📞 Telefone: +81 70-8523-1509
📧 E-mail: claudio@classeline.com
🌐 LinkedIn: linkedin.com/in/claudio-josé-andrade
Cargos a disposição
Atuar como Maitre D'Hotel, Gerente de Turismo, Consultor em IA ou Desenvolvedor Web. Disponível para início imediato em regime presencial, híbrido ou remoto.
Experiência Profissional
- COBRASI – Especialista Web / Gerente Geral – Japão (Remoto)
- Universitur do Brasil – Gerente Operacional / Guia de Turismo – São Paulo
- Della Volp Hotéis – 2˚ Maitre D'Hotel
- Sheraton Hotels & Resorts – Captain Room Service e Restaurante
- Hilton Hotels & Resorts – Maitre D'Hotel
Formação Acadêmica
- Instituto Positivo Alphaville – Ensino Fundamental
- Instituto Positivo – Ensino Médio Completo
Cursos e Certificações
- Senac São Paulo – Técnico de Computadores
- Centro Brasileiro de Informática – DBase III
- Universitur do Brasil – Guia de Turismo Nacional
- Costa Cruzeiros – Vendas Técnicas
- Lufthansa – Conhecimento Profissional
- PHP/MySQL, Flutter, WordPress, AppSheet, PrestaShop
Competências Técnicas
- PHP, JavaScript, Flutter, AppSheet, WordPress, PrestaShop
- SEO, E-commerce, cPanel, WHMCS, Cloud Hosting
- Administração de Servidores, Atendimento ao Cliente
- Gestão de Produtos, Criação de Sites e Aplicativos
Estrutura site de Turismo
✅ Resumo do que você precisa fazer
1. 🔥 Deixe sua função Firebase pública
Se ainda não fez isso, no firebase.json, adicione:
"functions": {
"source": "functions",
"public": true
}
Ou só se certifique que a função gerarRoteiro pode ser chamada sem autenticação (default no Firebase)
2. 🌐 Pegue a URL da função
Depois do firebase deploy --only functions, você vai ver algo assim no terminal:
Function URL (gerarRoteiro): https://us-central1-nome-do-seu-projeto.cloudfunctions.net/gerarRoteiro
Substitua essa URL no HTML aqui:
const resposta = await fetch("https://us-central1-nome-do-seu-projeto.cloudfunctions.net/gerarRoteiro", {
3. 💾 Salve o HTML no seu servidor ou No servidor Grátis da Cobrasi
Nomeie como
roteiro.htmlouindex.htmlem uma pasta.Coloque no seu servidor (Apache, Nginx, Node, o que estiver usando).
Acesse por Exemplo:
www.vaitour.com/roteiro.html.
🎨 VERSÃO BONITA COM TAILWIND
Aqui vai um HTML com Tailwind, responsivo e elegante, perfeito pra tua landing page de roteiros:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vaitour - Roteiro Personalizado</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body data-rsssl=1 class="bg-gradient-to-br from-blue-100 to-white min-h-screen flex items-center justify-center px-4">
<div class="bg-white p-8 rounded-2xl shadow-xl max-w-xl w-full">
<h1 class="text-3xl font-bold text-gray-800 mb-6 text-center">Monte seu Roteiro Vaitour 🧳</h1>
<input type="text" id="destino" placeholder="Ex: Recife" class="w-full mb-4 px-4 py-3 border rounded-lg focus:ring-2 focus:ring-blue-400" />
<select id="perfil" class="w-full mb-4 px-4 py-3 border rounded-lg focus:ring-2 focus:ring-blue-400">
<option value="">Escolha o perfil do viajante</option>
<option>gastronômico</option>
<option>histórico</option>
<option>praieiro</option>
<option>natureza</option>
<option>cultural</option>
<option>romântico</option>
</select>
<button onclick="gerarRoteiro()" class="w-full bg-blue-600 text-white py-3 rounded-lg font-semibold hover:bg-blue-700 transition">Gerar roteiro ✈️</button>
<div id="roteiro" class="mt-6 text-gray-700 whitespace-pre-wrap hidden bg-gray-50 p-4 rounded-lg shadow-inner"></div>
</div>
<script>
async function gerarRoteiro() {
const destino = document.getElementById("destino").value;
const perfil = document.getElementById("perfil").value;
const roteiroDiv = document.getElementById("roteiro");
roteiroDiv.innerHTML = "Gerando roteiro... ⏳";
roteiroDiv.classList.remove("hidden");
try {
const resposta = await fetch("https://SUA-URL-FIREBASE.cloudfunctions.net/gerarRoteiro", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ destino, perfil })
});
const dados = await resposta.json();
roteiroDiv.innerHTML = `📋 ${dados.roteiro}`;
} catch (err) {
roteiroDiv.innerHTML = "❌ Erro ao gerar roteiro. Tente novamente.";
console.error(err);
}
}
</script>
</body>
</html>
COMO FICARIA NO SEU SITE
Monte seu Roteiro Vaitour 🧳
🛠 O que fazer agora
Substituir
https://SUA-URL-FIREBASE.cloudfunctions.net/gerarRoteiropela URL real.Salvar como
roteiro.html.Colocar no seu servidor em
/var/www/html(ou o local do teu deploy).Testar com o navegador acessando exemplo:
https://vaitour.com/roteiro.html.
Se quiser, eu posso:
Integrar com Firestore pra guardar os roteiros gerados por data/IP.
Adicionar botão “Baixar PDF”.
Montar um botão pra “Compartilhar roteiro via WhatsApp”.
Se quiser pode entra em contato comigo pelo WhatsApp. com uma taxa de R$ 1.200,00 posso fazer esse upgrade para você.
Quer tentar fazer sozinho, siga os passos abaixo:
✅ 1. Salvar os roteiros no Firestore
🧠 O que vamos fazer:
Toda vez que alguém gerar um roteiro, salvamos:
destino
perfil
conteúdo do roteiro
data/hora
IP (opcional)
📦 Passo a passo (função Firebase com Firestore)
const admin = require('firebase-admin');
admin.initializeApp();
const db = admin.firestore();
E dentro da função gerarRoteiro, depois de gerar o roteiro:
await db.collection('roteiros').add({
destino,
perfil,
roteiro,
data: new Date().toISOString()
});
📱 2. Botão para compartilhar no WhatsApp
<a id="botaoWhatsapp" href="#" target="_blank"
class="hidden mt-4 inline-block bg-green-500 text-white px-6 py-2 rounded-lg font-medium hover:bg-green-600 transition">
Compartilhar no WhatsApp 📲
</a>
E no final da função gerarRoteiro():
<a id="botaoWhatsapp" href="#" target="_blank"
class="hidden mt-4 inline-block bg-green-500 text-white px-6 py-2 rounded-lg font-medium hover:bg-green-600 transition">
Compartilhar no WhatsApp 📲
</a>
Extra:
🧾 3. (Opcional) Botão pra baixar o roteiro em PDF
Se quiser isso também, posso te mandar o trecho com jsPDF. Quer?
Me diz aí nos comentarios:
Você quer que o roteiro gerado seja público ou só visível pra quem gerou?
Quer que eu faça uma versão com login via Google também, pra guardar o histórico de roteiros por usuário? com uma taxa extra ou você mesmo faz?
Siga mais cursos abaixo
CV
Programação O que é um sidecar? ⚡ Integração Firebase + OpenAI Estrutura site de Turismo Programação O que é um sidecar? ⚡ Integração Firebase + OpenAI Estrutura site de Turismo Buy Token
Curriculum Vitae
Currículo Vitae – Claudio José Andrade Claudio José Andrade 📍 Localização: Japão 📞 Telefone: +81 70-8523-1509 📧 E-mail: claudio@classeline.com 🌐 LinkedIn: linkedin.com/in/claudio-josé-andrade Cargos a disposição Atuar como Maitre D’Hotel, Gerente de Turismo, Consultor em IA ou Desenvolvedor Web. Disponível para início imediato em regime presencial, híbrido ou remoto. Experiência Profissional COBRASI – Especialista Web / Gerente Geral – Japão (Remoto) Universitur do Brasil – Gerente Operacional / Guia de Turismo – São Paulo Della Volp Hotéis – 2˚ Maitre D’Hotel Sheraton Hotels & Resorts – Captain Room Service e Restaurante Hilton Hotels & Resorts – Maitre D’Hotel Formação Acadêmica Instituto Positivo Alphaville – Ensino Fundamental Instituto Positivo – Ensino Médio Completo Cursos e Certificações Senac São Paulo – Técnico de Computadores Centro Brasileiro de Informática – DBase III Universitur do Brasil – Guia de Turismo Nacional Costa Cruzeiros – Vendas Técnicas Lufthansa – Conhecimento Profissional PHP/MySQL, Flutter, WordPress, AppSheet, PrestaShop Competências Técnicas PHP, JavaScript, Flutter, AppSheet, WordPress, PrestaShop SEO, E-commerce, cPanel, WHMCS, Cloud Hosting Administração de Servidores, Atendimento ao Cliente Gestão de Produtos, Criação de Sites e Aplicativos
Estrutura site de Turismo
✅ Resumo do que você precisa fazer 1. 🔥 Deixe sua função Firebase pública Se ainda não fez isso, no firebase.json, adicione: “functions”: { “source”: “functions”, “public”: true } Ou só se certifique que a função gerarRoteiro pode ser chamada sem autenticação (default no Firebase) 2. 🌐 Pegue a URL da função Depois do firebase deploy –only functions, você vai ver algo assim no terminal: Function URL (gerarRoteiro): https://us-central1-nome-do-seu-projeto.cloudfunctions.net/gerarRoteiro Substitua essa URL no HTML aqui: const resposta = await fetch(“https://us-central1-nome-do-seu-projeto.cloudfunctions.net/gerarRoteiro”, { 3. 💾 Salve o HTML no seu servidor ou No servidor Grátis da Cobrasi Nomeie como roteiro.html ou index.html em uma pasta. Coloque no seu servidor (Apache, Nginx, Node, o que estiver usando). Acesse por Exemplo: www.vaitour.com/roteiro.html. 🎨 VERSÃO BONITA COM TAILWIND Aqui vai um HTML com Tailwind, responsivo e elegante, perfeito pra tua landing page de roteiros: Vaitour – Roteiro Personalizado Monte seu Roteiro Vaitour 🧳 Escolha o perfil do viajante gastronômico histórico praieiro natureza cultural romântico Gerar roteiro ✈️ COMO FICARIA NO SEU SITE Vaitour – Roteiro Personalizado Monte seu Roteiro Vaitour 🧳 Escolha o perfil do viajantegastronômicohistóricopraieironaturezaculturalromântico Gerar roteiro ✈️ 🛠 O que fazer agora Substituir https://SUA-URL-FIREBASE.cloudfunctions.net/gerarRoteiro pela URL real. Salvar como roteiro.html. Colocar no seu servidor em /var/www/html (ou o local do teu deploy). Testar com o navegador acessando exemplo: https://vaitour.com/roteiro.html. Se quiser, eu posso: Integrar com Firestore pra guardar os roteiros gerados por data/IP. Adicionar botão “Baixar PDF”. Montar um botão pra “Compartilhar roteiro via WhatsApp”. Se quiser pode entra em contato comigo pelo WhatsApp. com uma taxa de R$ 1.200,00 posso fazer esse upgrade para você. Quer tentar fazer sozinho, siga os passos abaixo: ✅ 1. Salvar os roteiros no Firestore 🧠 O que vamos fazer: Toda vez que alguém gerar um roteiro, salvamos: destino perfil conteúdo do roteiro data/hora IP (opcional) 📦 Passo a passo (função Firebase com Firestore) const admin = require(‘firebase-admin’); admin.initializeApp(); const db = admin.firestore(); E dentro da função gerarRoteiro, depois de gerar o roteiro: await db.collection(‘roteiros’).add({ destino, perfil, roteiro, data: new Date().toISOString() }); 📱 2. Botão para compartilhar no WhatsApp Compartilhar no WhatsApp 📲 E no final da função gerarRoteiro(): Compartilhar no WhatsApp 📲 Extra: 🧾 3. (Opcional) Botão pra baixar o roteiro em PDF Se quiser isso também, posso te mandar o trecho com jsPDF. Quer? Me diz aí nos comentarios: Você quer que o roteiro gerado seja público ou só visível pra quem gerou? Quer que eu faça uma versão com login via Google também, pra guardar o histórico de roteiros por usuário? com uma taxa extra ou você mesmo faz? Siga mais cursos abaixo
⚡ Integração Firebase + OpenAI
Voltar Lição 1 Aqui tá o passo a passo de como chamar o GPT da OpenAI direto de uma função Firebase. 1. 🔐 Pegue sua API Key da OpenAI Vai em: https://platform.openai.com/account/api-keys Gere uma chave e guarde com carinho (como se fosse a armadura do Homem de Ferro). 2. 📁 Estrutura básica do projeto functions/ ├── index.js ├── package.json 3. package.json { “name”: “functions”, “dependencies”: { “axios”: “^1.6.0”, “firebase-functions”: “^4.0.0”, “firebase-admin”: “^11.0.0” } } 4. index.js – Chamada ao GPT-4 via OpenAI const functions = require(‘firebase-functions’); const axios = require(‘axios’); const OPENAI_API_KEY = “SUA_CHAVE_SECRETA”; // Substitua aqui exports.gerarRoteiro = functions.https.onRequest(async (req, res) => { const { destino, perfil } = req.body; try { const resposta = await axios.post(‘https://api.openai.com/v1/chat/completions’, { model: “gpt-4”, messages: [ { role: “system”, content: “Você é um especialista em viagens.” }, { role: “user”, content: `Crie um roteiro de 3 dias para um turista com perfil ${perfil} visitando ${destino}.` } ], temperature: 0.8 }, { headers: { ‘Authorization’: `Bearer ${OPENAI_API_KEY}`, ‘Content-Type’: ‘application/json’ } }); const roteiro = resposta.data.choices[0].message.content; res.status(200).send({ roteiro }); } catch (error) { console.error(“Erro:”, error.response?.data || error.message); res.status(500).send({ erro: “Erro ao gerar roteiro com OpenAI” }); } }); 5. 🚀 Deploy no Firebase firebase deploy –only functions 6. 🧪 Teste com curl ou Postman curl -X POST https://SUA-URL-FIREBASE.cloudfunctions.net/gerarRoteiro -H “Content-Type: application/json” -d ‘{“destino”: “Recife”, “perfil”: “histórico e gastronômico”}’ Exemplo: Uma agencia de viagem chamada Vaitour com uma tela bonita que: Pede o destino e o perfil do turista, Chama tua função Firebase com OpenAI por trás, Mostra o roteiro gerado como se fosse um guia de luxo. Codigo completo 🖼️ Tela bonitinha pro Vaitour (HTML + JS) Aqui tá um exemplo de página bem clean: 👨🏻🏫 Resultado Ele vai te cuspir um roteiro lindão, dia por dia, com dicas personalizadas. Tipo um agente de viagens com QI de 200. Vaitour – Roteiro Personalizado Monte seu roteiro com o Vaitour 🧳 Escolha o perfil do viajante gastronômico histórico praieiro natureza cultural romântico Gerar roteiro ✈️ Veja como ficaria no seu site usando o código acima. Vaitour – Roteiro Personalizado Monte seu roteiro com o Vaitour 🧳 Escolha o perfil do viajantegastronômicohistóricopraieironaturezaculturalromântico Gerar roteiro ✈️ Gostou! Se de tudo certo, deixe o seu comentários abaixo. Ou se precisar de ajuda, pode postar abaixo tambem. Quer que eu te ajude integre isso direto com o Google Sites? Se caso queria, poste abaixo ou visite o meu canal em video no classeline. Você quer subir o exemplo da Vaitour, num servidor próprio? Sim! Quero usar no meu servidor Ou você quer usar um servidor de teste da Cobrasi NetWork Sim! Quero usar no meu servidor de teste gratuito da Cobrasi NetWork
O que é um sidecar?
Hospedar um LLM como sidecar para seu aplicativo sem servidor? 📦 O que é um sidecar? Na arquitetura de software, um sidecar é um componente que roda “ao lado” do seu aplicativo principal. Ele é tipo aquele ajudante silencioso que não aparece no palco, mas está ali nos bastidores fazendo tudo funcionar — sem ser o protagonista. Exemplo clássico: você tem um app que processa pedidos. Em vez de botar um LLM dentro do código do app, você coloca o modelo como um serviço separado (o sidecar), e o app conversa com ele por API. ☁️ E o que é sem servidor (serverless)? Serverless não significa “sem servidor”, e sim que você não precisa gerenciar o servidor. Quem cuida disso é o provedor (como AWS Lambda, Google Cloud Functions etc.). Você escreve suas funções e elas rodam “na nuvem”, escalando conforme a demanda. 🤖 Como fica a combinação? Hospedar um LLM como sidecar para um app serverless significa: 🛠️ Vantagens: ⚠️ Desafios: 🧠 Exemplo prático: Imagina que você tem um site serverless de turismo (tipo o teu Vaitour) e quer usar IA pra gerar roteiros personalizados. Você pode: 🧭 Diagrama da Arquitetura csharpCopiarEditar[Usuário] ⬇️ [Front-end (ex: site do Vaitour)] ⬇️ requisita [Função Serverless (ex: AWS Lambda)] ⬇️ envia requisição [LLM Sidecar (API do modelo)] ⬇️ resposta [Função Serverless] ⬇️ envia pra [Front-end] 🧩 Código exemplo — Função Serverless chamando o LLM Vamos supor que o sidecar LLM está exposto em http://llm-sidecar.local/api/generate. 🔧 Exemplo em JavaScript (Node.js para AWS Lambda) const axios = require(‘axios’); exports.handler = async (event) => { const { destino, perfil } = JSON.parse(event.body); try { // Chamada para o LLM rodando como sidecar const response = await axios.post(‘http://llm-sidecar.local/api/generate’, { prompt: `Crie um roteiro de viagem para ${destino} para um viajante com perfil ${perfil}.`, }); return { statusCode: 200, body: JSON.stringify({ roteiro: response.data.roteiro, }), }; } catch (error) { return { statusCode: 500, body: JSON.stringify({ error: ‘Erro ao gerar roteiro.’ }), }; } }; 🧠 Back-end do Sidecar (LLM) – Exemplo simples com FastAPI (Python) from fastapi import FastAPI, Request from pydantic import BaseModel import openai # ou outro modelo hospedado localmente app = FastAPI() class PromptRequest(BaseModel): prompt: str @app.post(“/api/generate”) async def generate_text(prompt_req: PromptRequest): # Aqui pode usar OpenAI, LLaMA, ou modelo local via transformers response = openai.ChatCompletion.create( model=”gpt-3.5-turbo”, # ou outro messages=[{“role”: “user”, “content”: prompt_req.prompt}] ) generated = response[‘choices’][0][‘message’][‘content’] return {“roteiro”: generated} ☁️ Onde o LLM pode estar hospedado? Num container Docker na mesma VPC do seu serverless. Num Kubernetes cluster. Num serviço como Replicate, Hugging Face Inference API ou OpenAI. const functions = require(“firebase-functions”); const axios = require(“axios”); exports.gerarRoteiro = functions.https.onRequest(async (req, res) => { const { destino, perfil } = req.body; try { const resposta = await axios.post(‘https://meu-llm-em-cloud-run.com/api/generate’, { prompt: `Crie um roteiro de viagem para ${destino} para um perfil de viajante ${perfil}.` }); res.status(200).send({ roteiro: resposta.data.roteiro }); } catch (erro) { console.error(“Erro ao chamar LLM:”, erro); res.status(500).send({ erro: “Falha ao gerar roteiro.” }); } }); 🧠 Lado do LLM (rodando como sidecar) Você pode: Criar uma API com FastAPI (Python). Botar isso num container Docker. Hospedar em Google Cloud Run (super fácil e integrado com Firebase). Se quiser, te ajudo a montar esse Dockerfile e deploy no Cloud Run também! ☁️ Alternativas se não quiser rodar modelo local: OpenAI API: Substitui o https://meu-llm… por https://api.openai.com/v1/chat/completions Hugging Face: Usa os modelos deles direto, só precisa token. Ta na dúvida entre montar a API do LLM Ou usar OpenAI direto ? Boa, dúvida é bom — sinal que tu tá pensando estrategicamente 😎 Vamos facilitar tua decisão. Aqui vai uma comparação direta entre rodar teu próprio LLM (sidecar) e usar um LLM pronto como o da OpenAI: 🔧 RODAR SEU PRÓPRIO LLM (sidecar) ✔️ Vantagens: ✅ Controle total sobre o modelo (pode afinar, personalizar, rodar localmente) ✅ Sem custo por requisição (paga só o hosting) ✅ Sem depender de terceiros (tipo OpenAI caindo) ❌ Desvantagens: ⚠️ Precisa cuidar de infraestrutura (hospedagem, segurança, etc.) ⚠️ Modelos grandes exigem GPU (custa caro) ⚠️ Latência pode ser maior se o serviço não estiver otimizado Bom pra: quando você quer autonomia, customização ou reduzir custos a longo prazo. 🌐 USAR OPENAI OU HUGGING FACE API ✔️ Vantagens: ✅ Fácil de usar (só chamar a API com um POST) ✅ Alta qualidade dos modelos (tipo GPT-4, LLaMA 2, etc.) ✅ Sem se preocupar com infraestrutura ou atualização ❌ Desvantagens: ⚠️ Custo por uso (cada requisição custa) ⚠️ Dependência de terceiros ⚠️ Dados sensíveis precisam ser tratados com cuidado Bom pra: começar rápido, fazer MVPs, ou quando você quer o top de linha sem dor de cabeça. 🧠 Resumo estilo “Claudio Programador”: Critério Rodar o seu LLM (Sidecar) Usar OpenAI/Hugging Face 🛠 Infraestrutura Você cuida Eles cuidam 💸 Custo inicial Médio/Alto Baixo 🔄 Flexibilidade Alta Média 🧠 Inteligência Depende do modelo Altíssima (GPT-4 etc.) 🕐 Tempo pra subir Maior Rápido Próximo
Noticias
📰 Bolsa de Tóquio Despenca e Acende Alerta na Economia Japonesa Subtítulo: Queda histórica do índice Nikkei levanta preocupações sobre recessão, desemprego e impactos globais. A Bolsa de Tóquio registrou uma das maiores quedas dos últimos anos nesta segunda-feira (7), com o índice Nikkei despencando 7,8%, fechando em 31.136,58 pontos. A queda foi motivada por tensões comerciais crescentes após o anúncio de novas tarifas pelos Estados Unidos. Apesar de uma leve recuperação no dia seguinte — o índice subiu 6,03% impulsionado por empresas de tecnologia —, o tombo já teve efeitos colaterais preocupantes em diversos setores da economia japonesa. Impactos Internos no Japão A queda do mercado financeiro abala diretamente a confiança dos investidores. Com a incerteza, empresas reduzem investimentos, o consumidor gasta menos e o risco de recessão volta a rondar a terceira maior economia do mundo. Empresas gigantes como Toyota, Sony e Panasonic já sentiram o baque com a desvalorização de suas ações, o que pode levar a cortes de custos e até demissões em massa caso o cenário persista. O Banco do Japão poderá ser forçado a intervir com estímulos adicionais à economia — o que significa juros ainda mais baixos e medidas emergenciais para evitar uma crise mais profunda. Efeitos Além-Mar A economia japonesa é uma peça importante no xadrez global. Um desequilíbrio em Tóquio pode afetar toda a Ásia e até mercados americanos e europeus. Investidores tendem a migrar para ativos mais seguros, como ouro e dólar, pressionando o câmbio e gerando instabilidade em série. Um Olhar Clássico Quando o samurai cai de joelhos, até as pedras do jardim sentem o tremor.Esta queda na Bolsa de Tóquio não é apenas um número: é um sinal de que até os impérios mais disciplinados são vulneráveis ao sopro da incerteza.
⚡ Integração Firebase + OpenAI
Por: Claudio Andrade
Full Stack Developer
Aqui tá o passo a passo de como chamar o GPT da OpenAI direto de uma função Firebase.
1. 🔐 Pegue sua API Key da OpenAI
Gere uma chave e guarde com carinho (como se fosse a armadura do Homem de Ferro).
2. 📁 Estrutura básica do projeto
functions/
├── index.js
├── package.json
3. package.json
{
"name": "functions",
"dependencies": {
"axios": "^1.6.0",
"firebase-functions": "^4.0.0",
"firebase-admin": "^11.0.0"
}
}
4. index.js – Chamada ao GPT-4 via OpenAI
const functions = require('firebase-functions');
const axios = require('axios');
const OPENAI_API_KEY = "SUA_CHAVE_SECRETA"; // Substitua aqui
exports.gerarRoteiro = functions.https.onRequest(async (req, res) => {
const { destino, perfil } = req.body;
try {
const resposta = await axios.post('https://api.openai.com/v1/chat/completions', {
model: "gpt-4",
messages: [
{ role: "system", content: "Você é um especialista em viagens." },
{ role: "user", content: `Crie um roteiro de 3 dias para um turista com perfil ${perfil} visitando ${destino}.` }
],
temperature: 0.8
}, {
headers: {
'Authorization': `Bearer ${OPENAI_API_KEY}`,
'Content-Type': 'application/json'
}
});
const roteiro = resposta.data.choices[0].message.content;
res.status(200).send({ roteiro });
} catch (error) {
console.error("Erro:", error.response?.data || error.message);
res.status(500).send({ erro: "Erro ao gerar roteiro com OpenAI" });
}
});
5. 🚀 Deploy no Firebase
firebase deploy --only functions
6. 🧪 Teste com curl ou Postman
curl -X POST https://SUA-URL-FIREBASE.cloudfunctions.net/gerarRoteiro \
-H "Content-Type: application/json" \
-d '{"destino": "Recife", "perfil": "histórico e gastronômico"}'
Exemplo:
Uma agencia de viagem chamada Vaitour com uma tela bonita que:
Pede o destino e o perfil do turista,
Chama tua função Firebase com OpenAI por trás,
Mostra o roteiro gerado como se fosse um guia de luxo. Codigo completo
🖼️ Tela bonitinha pro Vaitour (HTML + JS)
Aqui tá um exemplo de página bem clean:
👨🏻🏫 Resultado
Ele vai te cuspir um roteiro lindão, dia por dia, com dicas personalizadas. Tipo um agente de viagens com QI de 200.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<title>Vaitour - Roteiro Personalizado</title>
<style>
body { font-family: sans-serif; background: #f2f2f2; padding: 20px; }
h1 { color: #333; }
input, select, button {
padding: 10px;
margin: 10px 0;
width: 100%;
max-width: 400px;
font-size: 16px;
}
#roteiro { white-space: pre-wrap; background: #fff; padding: 20px; border-radius: 8px; margin-top: 20px; box-shadow: 0 0 10px #ccc; }
</style>
</head>
<body data-rsssl=1>
<h1>Monte seu roteiro com o Vaitour 🧳</h1>
<input type="text" id="destino" placeholder="Digite o destino (ex: Recife)" />
<select id="perfil">
<option value="">Escolha o perfil do viajante</option>
<option>gastronômico</option>
<option>histórico</option>
<option>praieiro</option>
<option>natureza</option>
<option>cultural</option>
<option>romântico</option>
</select>
<button onclick="gerarRoteiro()">Gerar roteiro ✈️</button>
<div id="roteiro"></div>
<script>
async function gerarRoteiro() {
const destino = document.getElementById("destino").value;
const perfil = document.getElementById("perfil").value;
const roteiroDiv = document.getElementById("roteiro");
roteiroDiv.innerHTML = "Gerando roteiro... Aguarde ⏳";
try {
const resposta = await fetch("https://SUA-URL-FIREBASE.cloudfunctions.net/gerarRoteiro", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ destino, perfil })
});
const dados = await resposta.json();
roteiroDiv.innerHTML = `<h2>Seu Roteiro:</h2><p>${dados.roteiro}</p>`;
} catch (err) {
roteiroDiv.innerHTML = "Erro ao gerar roteiro 😥";
console.error(err);
}
}
</script>
</body>
</html>
Veja como ficaria no seu site usando o código acima.
Monte seu roteiro com o Vaitour 🧳
Gostou! Se de tudo certo, deixe o seu comentários abaixo. Ou se precisar de ajuda, pode postar abaixo tambem.
Quer que eu te ajude integre isso direto com o Google Sites?
Se caso queria, poste abaixo ou visite o meu canal em video no classeline.
Você quer subir o exemplo da Vaitour, num servidor próprio?
Sim! Quero usar no meu servidor
Ou você quer usar um servidor de teste da Cobrasi NetWork
O que é um sidecar?
Hospedar um LLM como sidecar para seu aplicativo sem servidor?
📦 O que é um sidecar?
Na arquitetura de software, um sidecar é um componente que roda “ao lado” do seu aplicativo principal. Ele é tipo aquele ajudante silencioso que não aparece no palco, mas está ali nos bastidores fazendo tudo funcionar — sem ser o protagonista.
Exemplo clássico: você tem um app que processa pedidos. Em vez de botar um LLM dentro do código do app, você coloca o modelo como um serviço separado (o sidecar), e o app conversa com ele por API.
☁️ E o que é sem servidor (serverless)?
Serverless não significa “sem servidor”, e sim que você não precisa gerenciar o servidor. Quem cuida disso é o provedor (como AWS Lambda, Google Cloud Functions etc.). Você escreve suas funções e elas rodam “na nuvem”, escalando conforme a demanda.
🤖 Como fica a combinação?
Hospedar um LLM como sidecar para um app serverless significa:
- Seu app principal roda como funções serverless (tipo AWS Lambda).
- O LLM roda em outro lugar (em outro contêiner, serviço ou até numa máquina dedicada).
- Eles se comunicam por API. A função chama o LLM só quando precisa.
🛠️ Vantagens:
- Separação de responsabilidades: o LLM cuida só da IA; o app cuida da lógica.
- Escalabilidade: cada parte escala de forma independente.
- Atualização fácil: dá pra trocar o modelo sem mexer no app.
- Serverless + sidecar = menos dor de cabeça com infraestrutura.
⚠️ Desafios:
- Latência: pode haver um delay extra na comunicação.
- Custo: LLMs são famintos por recursos. Rolar em GPU? A conta sobe.
- Gerenciamento do LLM: você precisa cuidar da hospedagem do modelo em algum lugar (Kubernetes, VM, HuggingFace Inference Endpoints, etc).
🧠 Exemplo prático:
Imagina que você tem um site serverless de turismo (tipo o teu Vaitour) e quer usar IA pra gerar roteiros personalizados. Você pode:
- Roda o front e as funções como serverless (ex: Firebase, AWS).
- Roda um LLM como sidecar (em um serviço à parte).
- Quando o cliente pedir um roteiro, sua função chama o LLM por API, recebe o texto gerado e entrega.
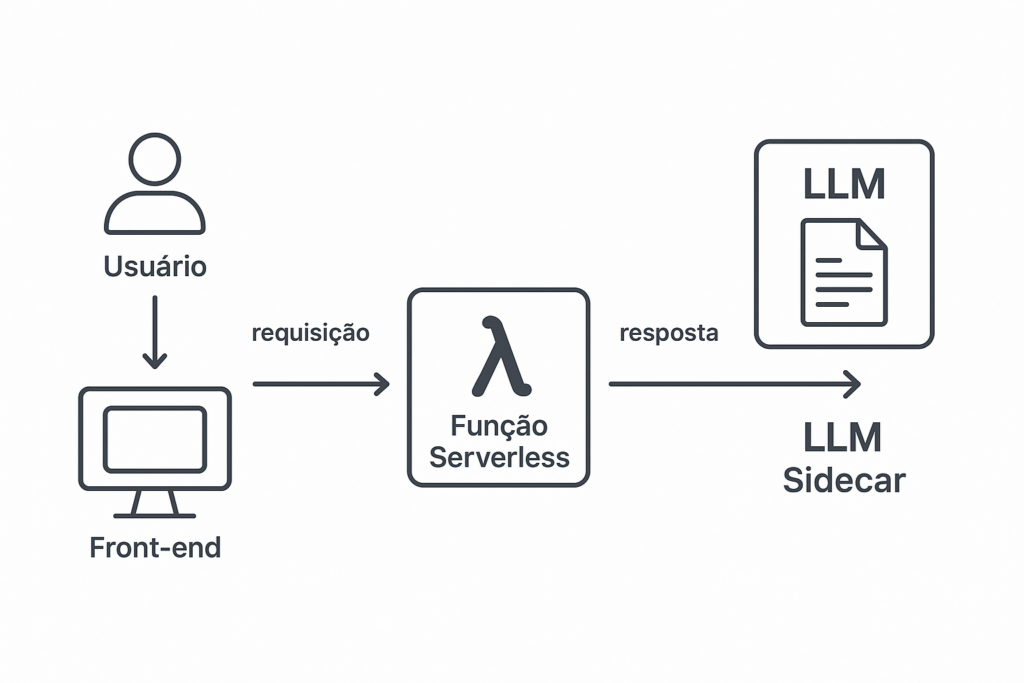
🧭 Diagrama da Arquitetura
csharpCopiarEditar[Usuário]
⬇️
[Front-end (ex: site do Vaitour)]
⬇️ requisita
[Função Serverless (ex: AWS Lambda)]
⬇️ envia requisição
[LLM Sidecar (API do modelo)]
⬇️ resposta
[Função Serverless]
⬇️ envia pra
[Front-end]
const axios = require('axios');
exports.handler = async (event) => {
const { destino, perfil } = JSON.parse(event.body);
try {
// Chamada para o LLM rodando como sidecar
const response = await axios.post('http://llm-sidecar.local/api/generate', {
prompt: `Crie um roteiro de viagem para ${destino} para um viajante com perfil ${perfil}.`,
});
return {
statusCode: 200,
body: JSON.stringify({
roteiro: response.data.roteiro,
}),
};
} catch (error) {
return {
statusCode: 500,
body: JSON.stringify({ error: 'Erro ao gerar roteiro.' }),
};
}
};
🧩 Código exemplo — Função Serverless chamando o LLM
Vamos supor que o sidecar LLM está exposto em http://llm-sidecar.local/api/generate.
🔧 Exemplo em JavaScript (Node.js para AWS Lambda)
const axios = require('axios');
exports.handler = async (event) => {
const { destino, perfil } = JSON.parse(event.body);
try {
// Chamada para o LLM rodando como sidecar
const response = await axios.post('http://llm-sidecar.local/api/generate', {
prompt: `Crie um roteiro de viagem para ${destino} para um viajante com perfil ${perfil}.`,
});
return {
statusCode: 200,
body: JSON.stringify({
roteiro: response.data.roteiro,
}),
};
} catch (error) {
return {
statusCode: 500,
body: JSON.stringify({ error: 'Erro ao gerar roteiro.' }),
};
}
};
🧠 Back-end do Sidecar (LLM) – Exemplo simples com FastAPI (Python)
from fastapi import FastAPI, Request
from pydantic import BaseModel
import openai # ou outro modelo hospedado localmente
app = FastAPI()
class PromptRequest(BaseModel):
prompt: str
@app.post("/api/generate")
async def generate_text(prompt_req: PromptRequest):
# Aqui pode usar OpenAI, LLaMA, ou modelo local via transformers
response = openai.ChatCompletion.create(
model="gpt-3.5-turbo", # ou outro
messages=[{"role": "user", "content": prompt_req.prompt}]
)
generated = response['choices'][0]['message']['content']
return {"roteiro": generated}
☁️ Onde o LLM pode estar hospedado?
-
Num container Docker na mesma VPC do seu serverless.
-
Num Kubernetes cluster.
-
Num serviço como Replicate, Hugging Face Inference API ou OpenAI.

const functions = require("firebase-functions");
const axios = require("axios");
exports.gerarRoteiro = functions.https.onRequest(async (req, res) => {
const { destino, perfil } = req.body;
try {
const resposta = await axios.post('https://meu-llm-em-cloud-run.com/api/generate', {
prompt: `Crie um roteiro de viagem para ${destino} para um perfil de viajante ${perfil}.`
});
res.status(200).send({ roteiro: resposta.data.roteiro });
} catch (erro) {
console.error("Erro ao chamar LLM:", erro);
res.status(500).send({ erro: "Falha ao gerar roteiro." });
}
});
🧠 Lado do LLM (rodando como sidecar)
Você pode:
-
Criar uma API com FastAPI (Python).
-
Botar isso num container Docker.
-
Hospedar em Google Cloud Run (super fácil e integrado com Firebase).
Se quiser, te ajudo a montar esse Dockerfile e deploy no Cloud Run também!
☁️ Alternativas se não quiser rodar modelo local:
-
OpenAI API: Substitui o
https://meu-llm...porhttps://api.openai.com/v1/chat/completions -
Hugging Face: Usa os modelos deles direto, só precisa token.
Ta na dúvida entre montar a API do LLM Ou usar OpenAI direto ?
Boa, dúvida é bom — sinal que tu tá pensando estrategicamente 😎
Vamos facilitar tua decisão. Aqui vai uma comparação direta entre rodar teu próprio LLM (sidecar) e usar um LLM pronto como o da OpenAI:
🔧 RODAR SEU PRÓPRIO LLM (sidecar)
✔️ Vantagens:
-
✅ Controle total sobre o modelo (pode afinar, personalizar, rodar localmente)
-
✅ Sem custo por requisição (paga só o hosting)
-
✅ Sem depender de terceiros (tipo OpenAI caindo)
❌ Desvantagens:
-
⚠️ Precisa cuidar de infraestrutura (hospedagem, segurança, etc.)
-
⚠️ Modelos grandes exigem GPU (custa caro)
-
⚠️ Latência pode ser maior se o serviço não estiver otimizado
Bom pra: quando você quer autonomia, customização ou reduzir custos a longo prazo.
🌐 USAR OPENAI OU HUGGING FACE API
✔️ Vantagens:
-
✅ Fácil de usar (só chamar a API com um
POST) -
✅ Alta qualidade dos modelos (tipo GPT-4, LLaMA 2, etc.)
-
✅ Sem se preocupar com infraestrutura ou atualização
❌ Desvantagens:
-
⚠️ Custo por uso (cada requisição custa)
-
⚠️ Dependência de terceiros
-
⚠️ Dados sensíveis precisam ser tratados com cuidado
Bom pra: começar rápido, fazer MVPs, ou quando você quer o top de linha sem dor de cabeça.
🧠 Resumo estilo “Claudio Programador”:
| Critério | Rodar o seu LLM (Sidecar) | Usar OpenAI/Hugging Face |
|---|---|---|
| 🛠 Infraestrutura | Você cuida | Eles cuidam |
| 💸 Custo inicial | Médio/Alto | Baixo |
| 🔄 Flexibilidade | Alta | Média |
| 🧠 Inteligência | Depende do modelo | Altíssima (GPT-4 etc.) |
| 🕐 Tempo pra subir | Maior | Rápido |
Noticias
📰 Bolsa de Tóquio Despenca e Acende Alerta na Economia Japonesa
Subtítulo: Queda histórica do índice Nikkei levanta preocupações sobre recessão, desemprego e impactos globais.
A Bolsa de Tóquio registrou uma das maiores quedas dos últimos anos nesta segunda-feira (7), com o índice Nikkei despencando 7,8%, fechando em 31.136,58 pontos. A queda foi motivada por tensões comerciais crescentes após o anúncio de novas tarifas pelos Estados Unidos.
Apesar de uma leve recuperação no dia seguinte — o índice subiu 6,03% impulsionado por empresas de tecnologia —, o tombo já teve efeitos colaterais preocupantes em diversos setores da economia japonesa.
Impactos Internos no Japão
A queda do mercado financeiro abala diretamente a confiança dos investidores. Com a incerteza, empresas reduzem investimentos, o consumidor gasta menos e o risco de recessão volta a rondar a terceira maior economia do mundo.
Empresas gigantes como Toyota, Sony e Panasonic já sentiram o baque com a desvalorização de suas ações, o que pode levar a cortes de custos e até demissões em massa caso o cenário persista.
O Banco do Japão poderá ser forçado a intervir com estímulos adicionais à economia — o que significa juros ainda mais baixos e medidas emergenciais para evitar uma crise mais profunda.
Efeitos Além-Mar
A economia japonesa é uma peça importante no xadrez global. Um desequilíbrio em Tóquio pode afetar toda a Ásia e até mercados americanos e europeus. Investidores tendem a migrar para ativos mais seguros, como ouro e dólar, pressionando o câmbio e gerando instabilidade em série.
Um Olhar Clássico
Quando o samurai cai de joelhos, até as pedras do jardim sentem o tremor.
Esta queda na Bolsa de Tóquio não é apenas um número: é um sinal de que até os impérios mais disciplinados são vulneráveis ao sopro da incerteza.
